在之前簡單圖表及長條圖中,對於高度的定義都是直接取資料的大小來當作高度,雖然非常的簡單、直接,但其實不是一個好的作法。
舉例來說有兩組資料
dataset1=[ 1.9, 2.0, 1.1, 0.3, 3.4, 5.6, 2.7]
dataset2=[ 1900, 2000, 1100, 300, 3400, 5600, 2700]
對於dataset1來說,值非常的小,畫在畫布上可能都差不多
對於dataset2來說,值非常的大,很容易就超出畫布的範圍
當然可以像之前一樣,直接對資料進行一些縮放,但是每次資料的範圍不同的時候,就需要重新調整,非常耗時不方便,所以這時候就需要使用比例尺
假設今天有一組資料
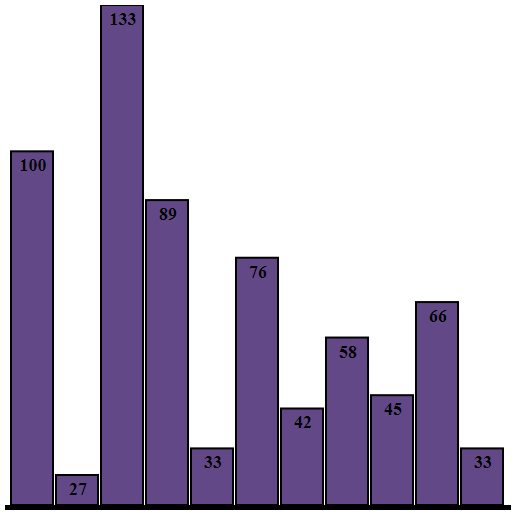
var dataset=[100, 27, 133, 89, 33, 76, 42, 58, 45,66,33];
因為要做比例尺,所以先找出最大值跟最小值
var min = d3.min(dataset);
var max = d3.max(dataset);
再來就是定義domain(定義域)跟range(值域),基本上就是把最小值跟最大值之間的範圍(定義域)[27~133]對應到自定義的範圍(值域)[30~500],d3會做縮放
var linear = d3.scaleLinear()
.domain([min, max])
.range([30, 500]);
呼叫看看
linear(23) //30
linear(30) //43.301886792452834
linear(60) //176.32075471698113
linear(133) // 500
結果如圖:
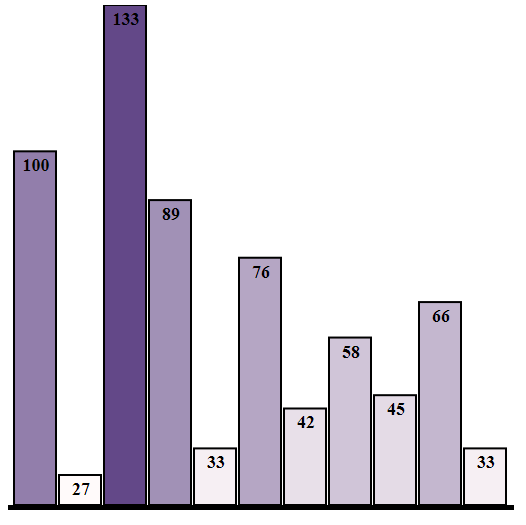
如果想讓顏色也能依照大小變化也可以使用相同的方式
var colorlinear = d3.scaleLinear()
.domain([min, max])
.range(['snow', '#5F4B8B']);
呼叫看看
colorlinear(23) //rgb(255, 255, 254)
colorlinear(30) //rgb(250, 245, 247)
colorlinear(60) //rgb(205, 196, 215)
colorlinear(133) //rgb( 95, 75, 139)
結果如圖:
完整程式碼:https://codepen.io/FanWay/pen/ppapEX
